ATD Blog
3 Tips to Creating Clean Interfaces
Mon Jun 24 2013

Interface design in the instructional technology field can be something as simple as dropping a PowerPoint slide into a pre-set template. But standout courses go a step or two further. Here are some tips to prevent learner confusion and frustration, and to present clean, engaging interfaces that support solid content.
Graphics are nice, but don’t overwhelm with them
Graphically stunning presentations can captivate learners very quickly, but there are some caveats to taking that path when developing instruction. Remember that there first needs to be solid, developed content. No amount of bells and whistles can take away from the fact that learners need to learn the content—and learn it well.
When designing or customizing a user interface, many programs offer your choice of colors, templates, and navigation or table of contents design. Don’t be fooled into thinking you have to use all of the options. A piece of instruction with video needs a progress bar or slider, but one that features short, text-based slides should not.
Pictures, animations, and videos are used often during instruction, particularly with visual learners. However, building off of the progress bar idea, embedding multiple videos within a short module isn’t always great for retention. Giving instructions to watch the videos another time, then coming back and reviewing the content may be better.
Use white space wherever you can
This tip doesn’t necessarily have anything in particular to do with the interface itself, but rather how it looks in comparison to the content on the screen. “White space” is any open, unused area on the screen between content. Text, images, videos, and other features on the screen can make it pretty cluttered rather quickly, so try to apply a PowerPoint tip to interface design, as well. There is no limit (usually) to the number of slides you use, but trying to fit 40 slides of information on 30 pages will only make things complicated. This can overwhelm learners trying to absorb the information too.
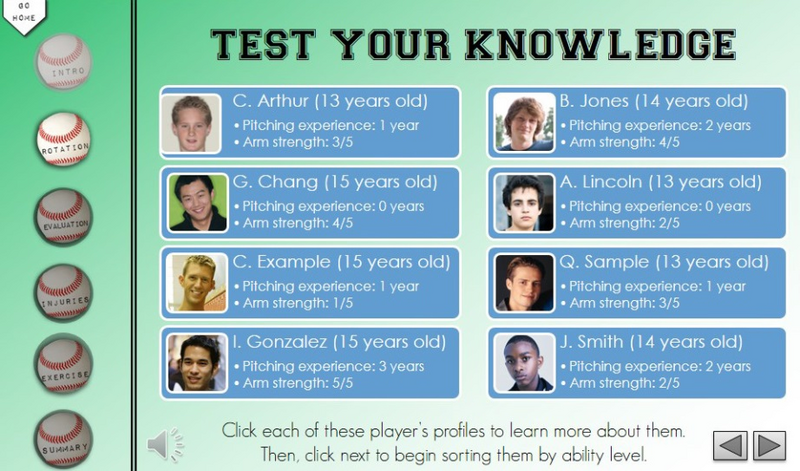
The best way to use white space is to give wrap-around space to account for the interface. Whether it is a pre-set template or created from scratch, there should be ample space between the navigation and the content. Also, if there are clickable items within the content, be sure to cordon them off, ensuring enough space that a user might not incorrectly click the wrong button.

For an example of this, imagine an interface navigation along the bottom of the screen, with interactive pictures near the bottom as well. If the hover area of the picture is too close to a navigation button, users may grow frustrated, thinking they clicked the wrong choice and select an incorrect one as a result.
It’s not intuitive to everyone
One project I recently worked on dealt with factory workers using a machine that was part of a larger printing press. Through a brief needs analysis, my group discovered the reading level of potential learners was approximately 9th to 10th grade, and they all spoke English. This seemed great, and easy to work with.
Well, when my group took our project for its one-to-one and small group evaluations, we found that our directions weren’t as clear as we thought (regardless of the reading level), and our navigation was never labeled or described at the beginning of the learning module. This provided some confusion of our evaluators. As we watched them take the training, there were several questions about what to click next, where to click it, and why they couldn’t answer certain (rhetorical) questions.
After that experience, I was wiser. While I realize the difficulty in envisioning all problems a learner may encounter, it is for the best when designing interfaces to follow three basic guidelines:
Clearly label everything. Add labels at the beginning, on a help screen, on every screen. Wherever. Just make sure the learner knows what they’re doing at all times.
Give explicit directions if anything changes. If a learner is clicking through several screens of text and pictures, and then is asked to interact, be sure to clearly state it. Boldface the instructive sentence or change its color. This is part of the interface because it acts as a way of navigating the learner.
Ensure all of your buttons have meaning. When possible, remove unnecessary buttons from the screen. If there is audio on one screen, and clicking the button mutes or plays the audio, be sure to specify what it does—and that there IS audio on that screen. If the next screen does not feature audio, but a learner was progressing through the training muting some of the audio, they would potentially need to click every audio button on every screen to make sure they didn’t miss anything.
There are many other factors, such as color schemes, tables of contents, introductory slides, and more that could also help learners absorb the knowledge better with little to no frustration or confusion. However, these tips are a good start when laying out your custom training while keeping in mind the preferences and abilities of a variety of learners and also following several design and layout standards.
