ATD Blog
Animations: When to Use Them and When to Lose Them
Mon Apr 09 2012



Animations are pretty easy to build on slides or computer screens, and they can look slick. So why not use them?
A series of research experiments compared learning of processes such as how brakes work or how toilets flush, from lessons that used either a series of still visuals or animations to illustrate the stages. Although it seems logical to use an animation to illustrate how something works, in fact, the still versions resulted in better learning in two experiments, and equivalent learning in two other experiments. Animations risk imposing too much mental load because
1. they transmit a lot of visual information in a short time frame, and
2. the information is transient, requiring the brain to hold prior sequences as current segments play in order to make sense of the presentation.
However before you trash your animations, at least two recent experiments showed that for teaching procedures such as how to fold origami shapes, animations were more effective than still photos. Scientists aren’t really sure why animations work better for procedures but suggest that the human brain has evolved specialized neurons for learning by observation. These neurons are exempt from the normal restrictions on memory capacity. As I mentioned in the previous installation of Evidence-Based Best Practices, research-based guidelines will generally be nuanced. In this case, a graphic treatment that supports learning of one type of content does not work as well with a different type of content.
Some Best Practices With Animations
Some proven techniques to help prevent mental overload when using animations include
1. Pausing the animation at logical stopping places with navigation buttons available to replay or continue. Evidence shows that simply adding a pause button may not help because many learners don’t use them.
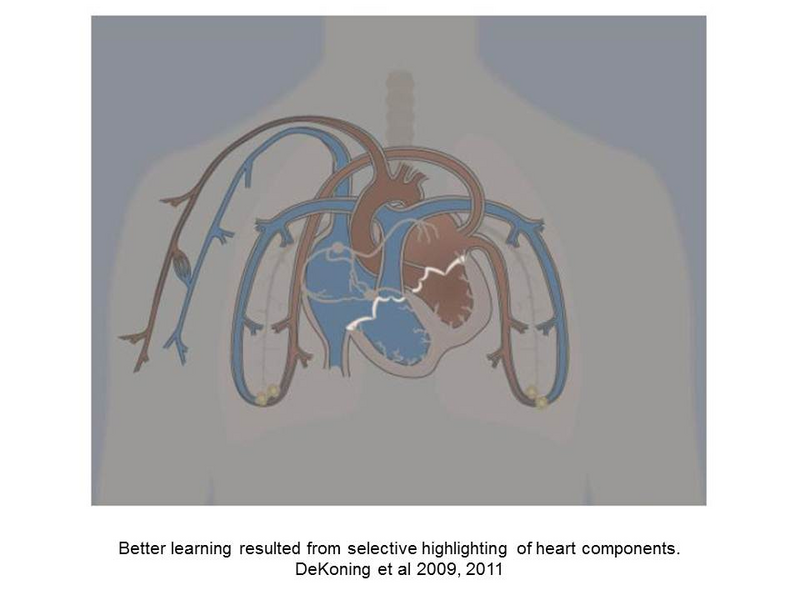
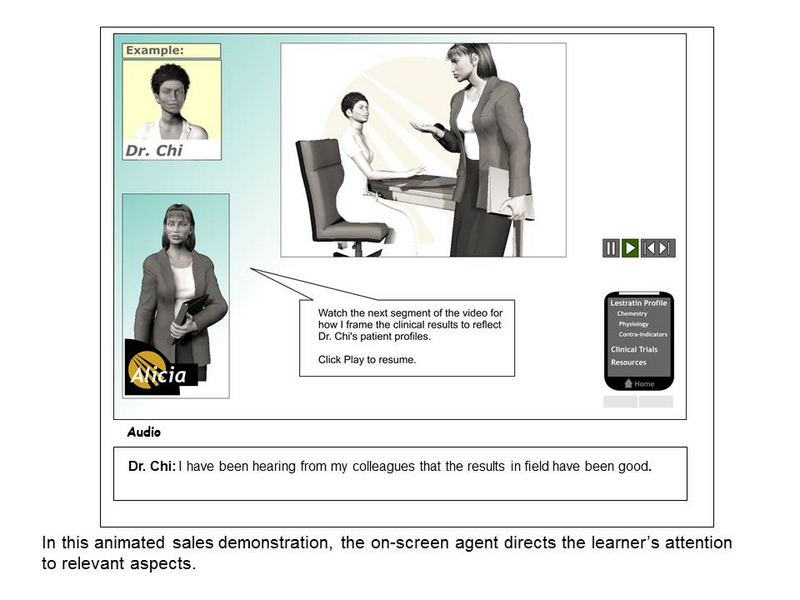
2. Using cueing to draw attention to important elements of the animation. For example, in the first figure below, a highlight cue that was used to contrast relevant components of the heart improved learning of blood circulation from an animated demonstration (De Koning, 2009, 2011). Attention can also be directed by narration. In the second figure below (Clark and Mayer, 2011), the onscreen coach alerts the learner to look for specific elements of the video demonstration to follow.
3. Explaining animations with brief audio rather than text. I’ll get into more detail on using audio and text to explain visuals in the next post.
4. If using text to explain an animation, don’t display the text and animation simultaneously, as most learners will read the text first and thus miss some of the animation. Instead, display the text first with a play button on the animation or vice versa. This technique will minimize split attention from two visual displays.
For More Information
Clark, R.C. & Lyons, C. (2011). Graphics for Learning – 2nd Edition. San Francisco: Pfeiffer
Clark, R.C. & Mayer, R.E. (2011). E-Learning & Science of Instruction – 3rd Edition. San Francisco: Pfeiffer
The Essentials of Evidence-Based Training
De Koning, B.B et al (2011). Improved effectiveness of cueing by self-explanations when learning from a complex animation. Applied Cognitive Psychology, 25, 183-194
DeKoning et al (2009). Towards a framework for attention cueing in instructional animations: Guidelines for research and design. Educational Psychology Review, 21, 113-140.
Mayer R.E., Hegarty, M.,, Mayer, S., & Campbell J. (2005). When static media promote active learning: Annotated illustrations versus narrated animations in multimedia instruction. Journal of Experimental Psychology: Applied, 11, 256-265.
Wouters, P., Paas, F. & van Merrienboer, J.J.G. (2008). How to optimize learning from animated models: A review of guidelines based on cognitive load. Review of Educational Research, 78, 645-675.
