ATD Blog
Toolbox Tip: Making Buttons More Tablet-Friendly
Wed Aug 07 2013

In the move to make courses mobile, interface designs need to consider that someone using a touchscreen device with his finger has less precision than someone using a mouse cursor. Larger interactive elements make this easier.
In most authoring tools, buttons are easy to resize. However, radio buttons and check boxes (especially when part of a test) don’t always have as much flexibility.
Here’s a quick rundown of your options in some of the most popular authoring tools.
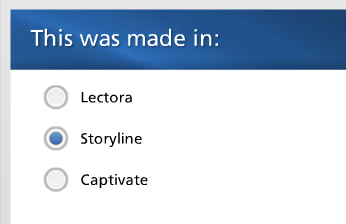
Storyline
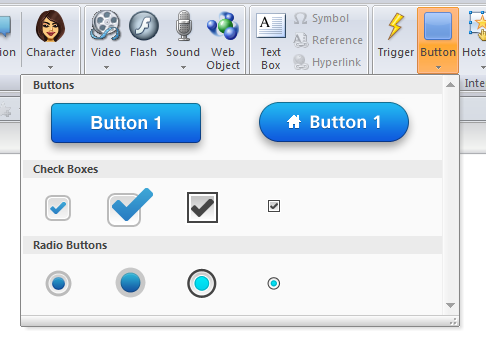
In Storyline, there are four options for check boxes and four options for radio buttons, including some rather large options that would work well on a mobile device.


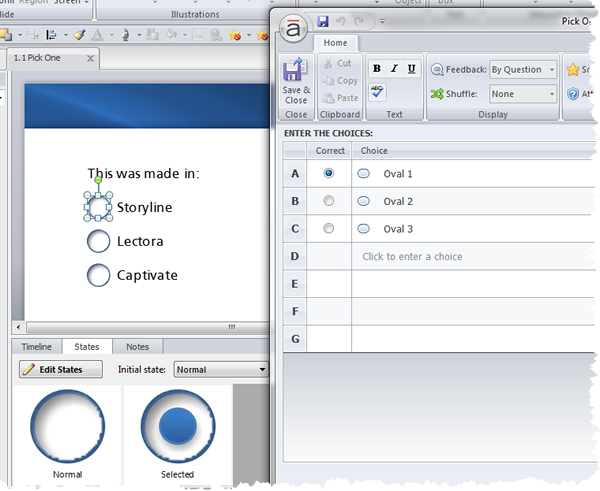
However, these elements may not be resized. So, if you want larger radio buttons or check boxes, you need to use a Freeform question type. With this question format, you can use the images of your choice for the users to click. In this example, I used circles as the clickable elements, and I used the states function to make the circles filled in (see below).

Lectora
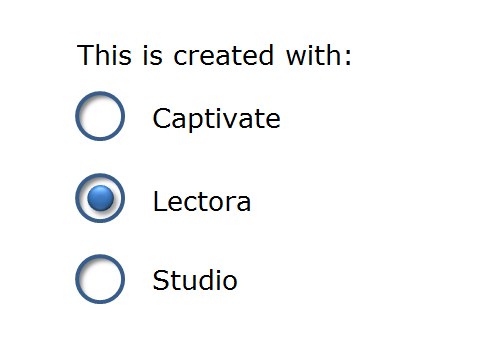
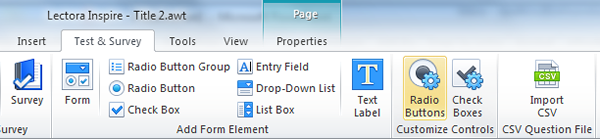
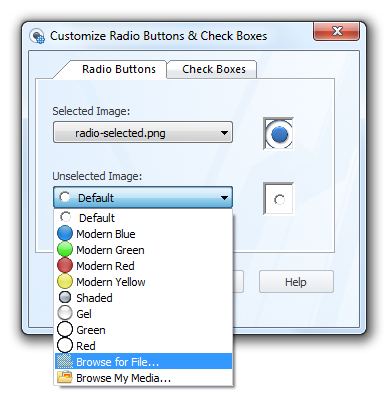
Lectora allows users to load their own images for selected and non-selected radio buttons and check boxes. These new images can be used as part of the question wizard. To make the radio buttons shown below, I created a single circle and two concentric circles in PowerPoint and saved them as images. Then I added them on the Test & Survey tab.



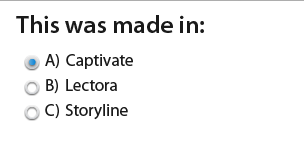
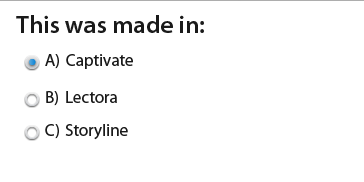
Captivate
The radio buttons and check boxes in Captivate’s question wizards cannot be resized. One strategy to work around this issue is to simply put buttons and check boxes farther apart. That way, users are less likely to select the wrong answer by mistake.